Was ist PageSpeed Insights?
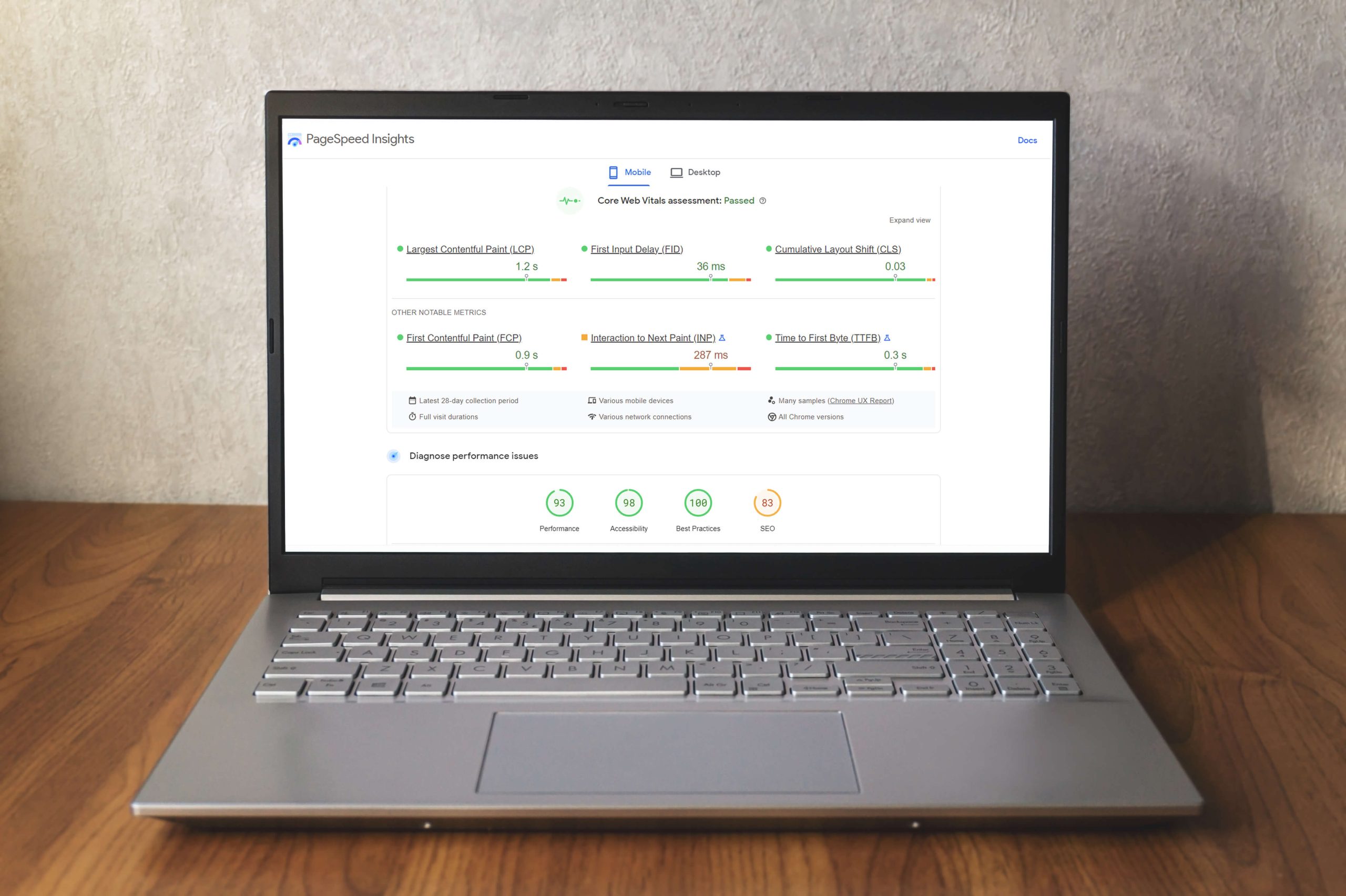
PageSpeed Insights ist ein kostenloses Tool von Google, das die Ladezeit und die Performance einer Website analysiert und Empfehlungen zur Optimierung gibt. Es bewertet sowohl die mobile als auch die Desktop-Version einer Website und bietet konkrete Hinweise, wie Geschwindigkeit, Benutzerfreundlichkeit und technische Aspekte verbessert werden können. Die Ergebnisse basieren auf den Core Web Vitals, die von Google als wichtige Ranking-Faktoren im SEO betrachtet werden.

PageSpeed Insights ist ein unverzichtbares Tool für Website-Betreiber:innen, die die Performance, User Experience und SEO ihrer Website verbessern möchten. Mit einer Kombination aus Core Web Vitals, praktischen Optimierungstipps und Echtzeit- sowie Lab-Daten liefert es wertvolle Einblicke, die sowohl für Entwickler:innen als auch Marketer:innen verständlich sind. Regelmäßige Nutzung und die Umsetzung der Empfehlungen tragen maßgeblich dazu bei, eine schnelle, nutzerfreundliche und suchmaschinenoptimierte Website bereitzustellen.